Indicators on Orthodontic Web Design You Should Know
Indicators on Orthodontic Web Design You Should Know
Blog Article
The Ultimate Guide To Orthodontic Web Design
Table of ContentsAll About Orthodontic Web DesignThe 10-Second Trick For Orthodontic Web DesignThe 15-Second Trick For Orthodontic Web DesignThe Basic Principles Of Orthodontic Web Design Get This Report about Orthodontic Web Design

Orthodontics is a specialized branch of dentistry that is interested in diagnosing, treating and avoiding malocclusions (negative attacks) and other abnormalities in the jaw area and face. Orthodontists are specially trained to deal with these issues and to restore health and wellness, functionality and a stunning aesthetic look to the smile. Orthodontics was originally intended at dealing with youngsters and young adults, virtually one 3rd of orthodontic clients are currently adults.
An overbite describes the outcropping of the maxilla (upper jaw) loved one to the jaw (reduced jaw). An overbite gives the smile a "toothy" look and the chin resembles it has actually declined. An underbite, likewise referred to as an adverse underjet, refers to the outcropping of the jaw (reduced jaw) in regard to the maxilla (upper jaw).
Orthodontic dental care offers methods which will straighten the teeth and rejuvenate the smile. There are a number of treatments the orthodontist might utilize, depending on the results of scenic X-rays, research models (bite perceptions), and an extensive aesthetic evaluation.
Orthodontic Web Design - The Facts
.jpg)
Virtual treatments & consultations during the coronavirus closure are an invaluable way to continue linking with patients. With virtual therapies, you can: Maintain orthodontic treatments on routine. Preserve interaction with people this is CRITICAL! Avoid a stockpile of visits when you reopen. Keep social distancing and security of individuals & team.

A Biased View of Orthodontic Web Design
We are building an internet site for a new dental client and wondering if there is a theme best fit for this section (clinical, health wellness, dental). We have experience with SS design templates however with a lot of brand-new themes and a company a bit different than the main emphasis group of SS - looking for some suggestions on theme option Ideally it's the right blend of professionalism and reliability and contemporary style - suitable for a consumer encountering group of individuals and customers.
We have some concepts however would certainly love any kind of input from this discussion forum. (Its our very first article here, hope we are doing it right:--RRB-.
Ink Yourself from Evolvs on Vimeo.
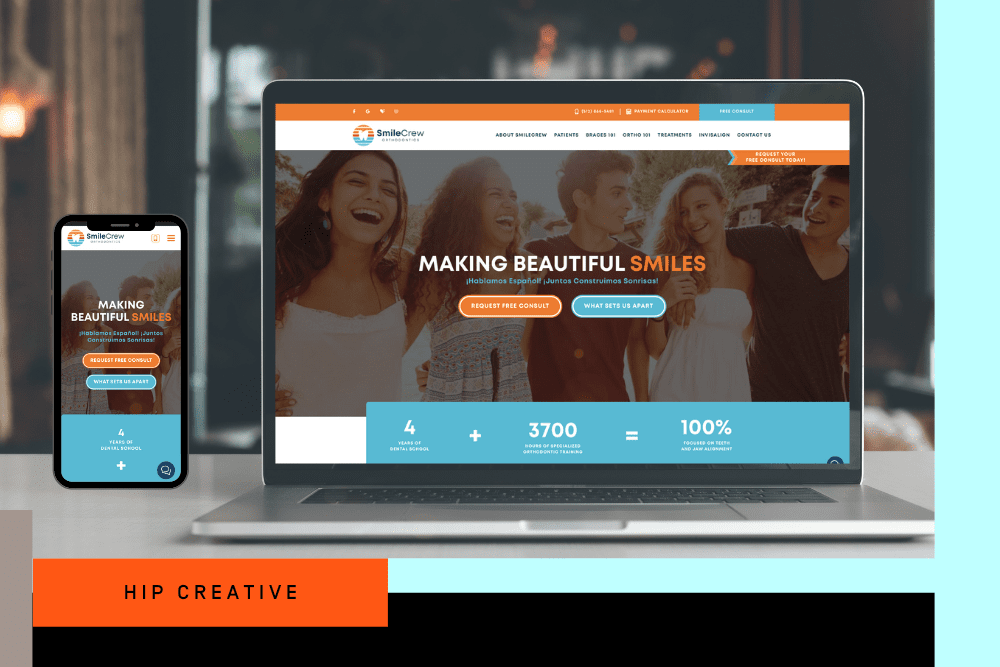
Figure 1: The exact same image from a receptive site, shown on 3 various gadgets. A site is at the center of any kind of orthodontic method's on-line existence, and a well-designed site can cause even more new individual call, greater conversion prices, and much better exposure in the area. Yet offered all the choices for developing a brand-new website, there are some essential features that have to be taken into consideration.

The 30-Second Trick For Orthodontic Web Design
This suggests that the navigation, pictures, and format of the content change based on whether the visitor is utilizing a phone, tablet computer, or desktop. As an example, a mobile website will have pictures maximized for the smaller display of a smart device or tablet computer, and will have the written content oriented up and down so an individual can scroll through the site conveniently.
The site shown in Number 1 was made to be responsive; it presents the exact same content in a different way for different gadgets. You can index see that all reveal the very first picture a visitor sees when arriving on the internet site, however utilizing three various checking out systems. The left picture is the desktop version of the site.
The picture on the right is from an iPhone. The photo in the facility reveals an iPad filling the same website.
By making a site responsive, the orthodontist just requires to keep one variation article source of the website because that variation will pack in any kind of device. This makes keeping the website a lot simpler, because there is just one duplicate of the system. Furthermore, with a receptive website, all content is available in a comparable viewing experience to all site visitors to the website.
Get This Report about Orthodontic Web Design
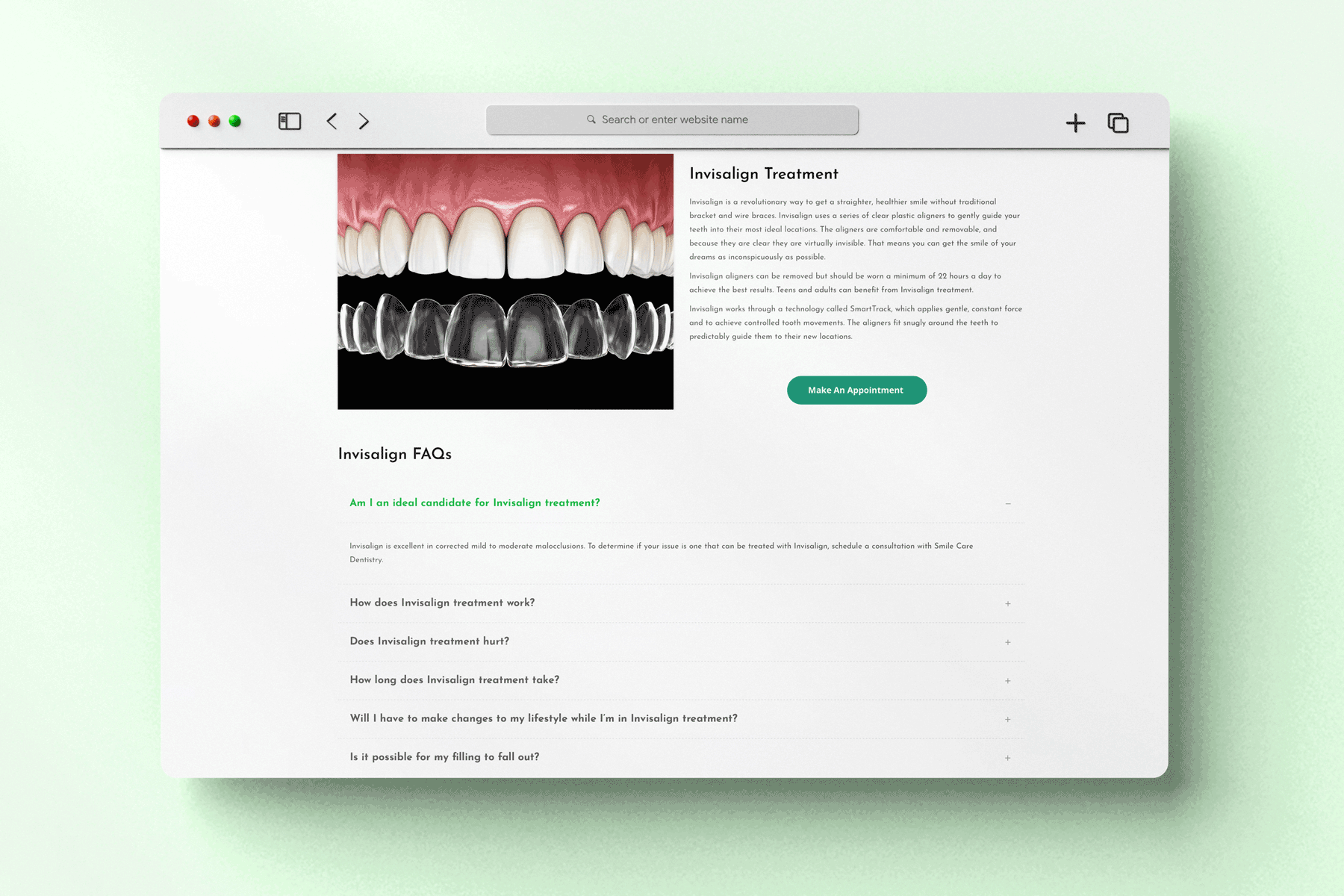
The doctor can have confidence that the site is packing well on all devices, since the web site is developed to react to the various displays. Number 2: Distinct material can create an effective very first perception. We've all listened to the web expression that "web content is king." This is particularly true for the modern-day internet site that completes versus the continuous content development of social media and blog writing.
We have actually located that the mindful option of a few effective words and images can make a solid impression on a visitor. In Figure 2, the physician's tag line "When art and science combine, the outcome is a Dr Sellers' smile" is one-of-a-kind and remarkable. This is matched by an effective picture of a person obtaining CBCT to show making use of innovation.
Report this page